Cara Membuat Sitemap Blogger Responsive – Seperti biasa, Watpedia akan selalu hadir menyajikan informasi bermanfaat buat masyarakat indonesia, yang tidak lepas dari enam topik utama, yaitu: ensiklopedia, ilmu pengetahuan umum, kesehatan, dunia hewan, top 10 dunia, dan seputar dunia blogging.
Baca juga : Cara Submit Sitemap Page Halaman Statis Di Google Console
Dan pada kesempatan yang berbahagia ini, berhubung postingan seputar dunia blogging masih sedikit. Kita akan mengupas sebuah tema seperti yang telah sobat lihat diatas. Benar! kita akan menjelaskan bagaimana cara membuat sitemap blogger responsive dengan simpel dan sederhana. Baiklah! tanpa berbasa basi lagi, langsung saja simak penjelasan kita dibawah ini.
Cara Membuat Sitemap Blogger Responsive Watpedia
Langkah 1
- Copy kode dibawah ini :
<div dir="ltr" style="text-align: left;" trbidi="on">
<style scoped="" type="text/css">
.table-of-content{background-color:#fff;color:#444;font-size:13px;font-weight:400;overflow:hidden;}
.table-of-content .toc-header{color:#fff;font-weight:400;font-size:14px;background-color:#48bbc6;margin:0;padding:10px 30px;overflow:hidden;cursor:pointer;border-bottom:1px solid #eee;transition:initial;}
.table-of-content .toc-header:hover{background-color:#999;}
.table-of-content .toc-header:before{content:'';width:0;height:0;position:absolute;top:14px;right:30px;left:11px;border:5px solid transparent;border-color:#fff transparent transparent;transition:all .3s ease}
.table-of-content .toc-header.active{color:#fff}
.table-of-content .toc-header.active:before{border-color:#fff transparent transparent;top:14px;-webkit-transform:rotate(-180deg);-moz-transform:rotate(-180deg);-ms-transform:rotate(-180deg);-o-transform:rotate(-180deg);transform:rotate(-180deg)}
.table-of-content .loading{display:block;padding:15px;text-decoration:blink}
.table-of-content ol{margin:0;padding:0;list-style:none;transition:initial}
.table-of-content li{line-height:normal!important;margin:0!important;padding:8px 8px 8px 15px!important;white-space:nowrap;text-align:left;overflow:hidden;background:#fcfcfc!important;transition:initial;border-bottom:1px solid #e9e9e9;border-top:1px solid #fff;}
.table-of-content li:first-child(border-top:0}
.table-of-content li:last-child(border-bottom:0}
.post ol li a,.post ol li a:link{color:#444!important;text-decoration:none;font-size:86%;transition:initial}
.post ol li a:visited{color:#999;transition:initial}
.post ol li a:link:hover,.post ol li a:visited:hover{color:#fc4f3f;text-decoration:underline;transition:initial}
.post ol li:before{display:none}
ol {text-shadow:initial;}
.post a:link {color:#444!important;}
#main-wrapper{padding:0;width:100%;border:0}
</style>
<div class="table-of-content" id="table-of-content">
<span class="loading">Memuat konten...</span></div>
<script>
var toc_config = {
url: 'https://stag.watpedia.com',
containerId: 'table-of-content',
showNew: 5,
newText: ' <strong style="font-weight:normal;font-style:normal;color:#fff;font-size:11px;background:#48bbc6;padding:2px 6px 2px 6px;line-height:normal;float:right;text-transform:uppercase;">baru</strong>',
sortAlphabetically: {
thePanel: true,
theList: true
},
maxResults: 9999,
activePanel: 0,
slideSpeed: {
down: 400,
up: 400
},
slideEasing: {
down: null,
up: null
},
slideCallback: {
down: function() {},
up: function() {}
},
clickCallback: function() {},
jsonCallback: '_toc',
delayLoading: 0
};
</script><br />
<script src="https://cdn.rawgit.com/Arlina-Design/redvision/master/daftar-isi-tea.js"></script><br /></div>Langkah 2
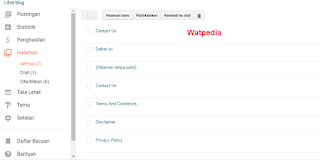
- Masuk ke bagian Dashboard blogger → Halaman → Halaman Baru (lihat Gambar)
Langkah 3
- Setelah masuk ke halaman baru, buat judul sitemap terlebih dahulu.
- Setelah itu pilih mode html di halaman, dan paste-kan kode diatas yang sudah sobat copy sebelumnya. (lihat gambar)
Langkah 4
- Setelah sobat mem-paste-kan kode diatas. Gantilah URL yang bertanda merah. dengan alamat URL blog yang ingin sobat pasang sitemap.
- Setelah sobat ganti. Langsung saja save, dan lihat hasilnya.
Catatan Tambahan:
- Atur kode warna css pada script diatas, agar sesuai dengan warna blog yang sobat miliki.
- Penggunaan Sitemap ini bertujuan untuk mempermudah pengunjung, saat memilih artikel yang sedang mereka cari.
Itulah pembahasan singkat kita seputar cara membuat sitemap blogger responsive. Semoga bermanfaat dan selamat mencoba!