Cara Membuat Scroll Box Sederhana Di Blog – Bisa dikatakan dunia blogging adalah dunia dimana tingkat kreasi, wawasan, serta inovasi seseorang diuji secara nyata dan benar – benar realistic. Karena seorang blogger yang kehabisan ide dalam mengembangkan blog miliknya, niscaya akan terancam menghadapi masa hiatus, atau jalan paling buruk yang dia ambil adalah mencuri konten blogger yang lain (jangan pernah melalui jalan ini).
Dan salah satu bentuk kreasi yang bisa kita lakukan adalah dengan mengubah sedikit tampilan blog, dari sesuatu yang sebelumnya tidak ada, menjadi sesuatu yang mengubah suasana dan memberi manfaat bagi blog atau website yang kita miliki. Seperti: menambah button share, membuat daftar isi / sitemap, membuat related post yang akurat, dan masih banyak lagi.
Dan pada kesempatan kali ini, sebagaimana judul yang sudah sobat semua lihat. Watpedia disini akan memberikan satu tutorial sederhana namun sarat akan manfaat. Dimana kali ini, kita akan memberikan arahan bagaimana caranya membuat scroll box dengan menggunakan script HTML.
Scroll box yang akan kita buat kali ini, bisa kita gunakan di post, page, dan widget HTML/javascript. Baiklah, tanpa banyak basa basi lagi, langsung saja ikuti arahan cara membuat scroll box sederhana di blog atau website dibawah ini.
Cara Membuat Scroll Box Sederhana Di Blog
Daftar isi artikel ini
sembunyikan
Langkah 1
Copy kode / script dibawah ini
<div style="overflow:auto;width: auto;height:250px;padding:7px;border:2px solid #eee">Isi content anda disini, bisa link, script HTML, tulisan biasa, atau gambar
</div>
Langkah 2
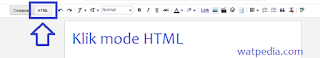
Script HTML diatas, bisa sobat aplikasikan di Post, Page, ataupun widget HTML. Dan jika sobat ingin mengaplikasikan di post/page, harap diperhatikan, agar mengubah settingan halaman ke mode HTML terlebih dahulu. Lihat gambar dibawah ini.
Langkah 3
Sobat bisa perhatikan kode yang bertanda merah pada script diatas. Itu adalah ukuran tinggi scroll box yang akan kita tampilkan. Jika sobat ingin mengubah ukurannya, silahkan. Ukurannya menggunakan hitungan pixel atau px. Bisa 250px, 300px atau berapa pun yang sobat inginkan.
Langkah 4
Jika semua sudah sobat periksa dan diubah sesuai dengan keinginan sobat, silahkan save dan lihat hasilnya.
Itulah cara membuat scroll box sederhana di blog versi situs watpedia. Semoga bermanfaat.
Baca juga : Cara Membuat Sitemap Blogger Responsive Watpedia