|
| source : https://pixabay.com/en/whatsapp-communication-smartphone-1357489/ |
Cara Membuat Whatsapp Button – Komunikasi yang terjalin dengan baik, tentu akan menghasilkan sebuah bentuk ke-eratan hati. Dan begitu pula sebaliknya, komunikasi yang buruk juga akan menghasilkan berbagai macam bentuk kesalah-fahaman dan kekeliruan antara kedua belah pihak yang sedang berkomunikasi.
Didalam dunia blogging, sering terjadi sebuah bentuk kesalah-fahaman yang melibatkan antara author dengan reader (pembaca blog). Masalahnya sederhana, reader yang ingin bertanya kepada si penulis artikel, sering mendapatkan respon yang cenderung lama, bahkan tidak jarang pertanyaan kita tidak dibalas.
Hal ini bukan tanpa alasan, karena pasalnya, mayoritas ditengah masyarakat kita, orang-orang cenderung mlas dan jarang membuka email, sedangkan media komunikasi yang selalu menjadi andalan dalam blog atau sebuah website adalah melalui sosial media email. Walhasil, akibat jarangnya orang-orang indonesia membuka email, pertanyaan dari banyak reader pun menjadi lebih sering terabaikan.
Nah, pada kesempatan kali, watpedia ingin memberikan solusi dari sebuah permasalahan diatas, dengan menghadirkan pembahasan cara membuat whatsapp button di blog.
Sebagaimana yang kita ketahui, di era sosial media ini, whatsapp dan facebook merupakan aplikasi yang paling sering dibuka/diakses. Kemampuan aplikasi ini (whatsapp) pun sudah tidak perlu diragukan lagi. Mulai dari mengirim pesan teks, suara, file mp3, video, video call, audio call, dan mengirim berbagai bentuk file, bisa dilakukan melalui aplikasi ini. Oleh karena itu, menyematkan Whatsapp button didalam blog atau website kita, adalah sebuah langkah yang tepat, untuk menjalin komunikasi yang baik, antara pengunjung blog dengan pihak blog/website.
Dan untuk mempersingkat waktu, mari langsung saja kita simak cara membuat whatsapp button di blog berikut ini.
Cara Membuat Whatsapp Button Di Blog/Website
Langkah 1
Masuk ke halaman Whatshelp
Langkah 2
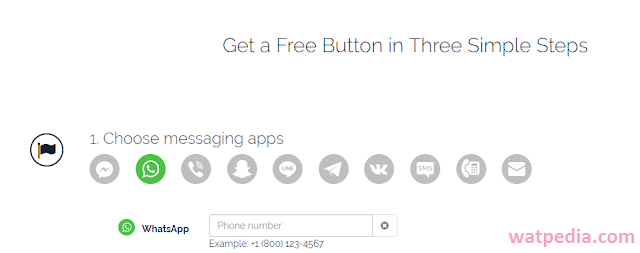
Pilih whatsapp button di choose messaging apps
 |
| watpedia |
Langkah 3
Setelah itu isikan no whatsapp yang kamu gunakan didalam kolom yang tersedia (lihat gbr diatas)
Langkah 4
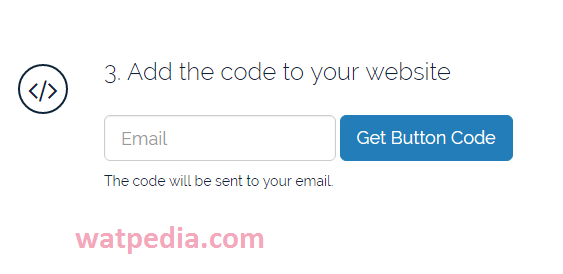
Isi alamat email kamu di kolom add the code to your website
Langkah 5
Setelah memasukkan email kamu kedalam kolom yang tersedia diatas, langsung saja klik Get Button Code. Ambil kode yang dihasilkan.
Langkah 6
Setelah kamu mendapatkan kode script , masuklah ke bagian template html di dashboard blog kamu. Klik edit, dan letakkan kode yang kamu dapatkan diatas tanda </body>.
Langkah 7
Simpan template,
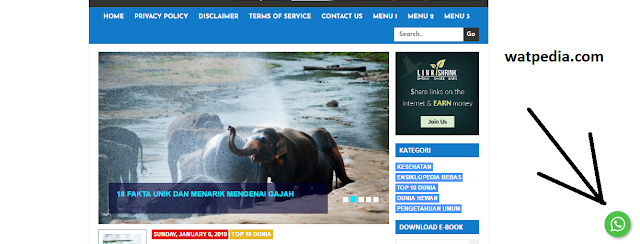
Kira-kira seperti ini hasilnya
 |
| watpedia |
https://www.ilmupengetahuan.id/2019/04/negara-pengguna-whatsapp-terbanyak-di-dunia.html
Itulah cara membuat whatsapp button di blog atau website kamu. Selamat mencoba.